TL;DR: Optimizing WordPress for mobile in 2025 focuses on creating fast, user-friendly experiences. Key strategies include responsive design, image and media optimization, enhancing user experience (UX), and implementing backend performance improvements like caching, minification, and using a Content Delivery Network (CDN).
“Why is this website so slow?" - said everyone at least once, right?
In a snap-happy digital age where a whopping 53% of users will wave goodbye to a site that takes over 3 seconds to load, making sure your WordPress site is fast on mobiles is not just a nicety - it's the linchpin.
So, how do we take your WordPress site from a leisure stroll to a light-speed zoom on mobile?
In this jargon-free guide, we’re diving into clear, actionable steps you can take to make sure your site performs and converts effectively on smaller screens.
What is WordPress Mobile Optimization?
WordPress mobile optimization makes your website fast and interactive on smaller screens. Imagine your website like a versatile superhero, able to adjust and flex according to the situation (or, in this case, screen size).
But it’s more than just miniaturizing your site.
It’s about ensuring your images stay sharp, browsing through your site is super easy, and every scroll and tap adds value while keeping everything snappy and functional.
Why You Should Prioritize WordPress Mobile Optimization
No one enjoys shopping in a cluttered, slow store.
Making your website easy and fun to use on phones boosts your visitor's experience and your sales.
Datareportal's Digital 2022 Global Overview reports an astonishing 4.9 billion people are glued to the internet worldwide, and a whopping 92% of them are using mobile devices to do so.
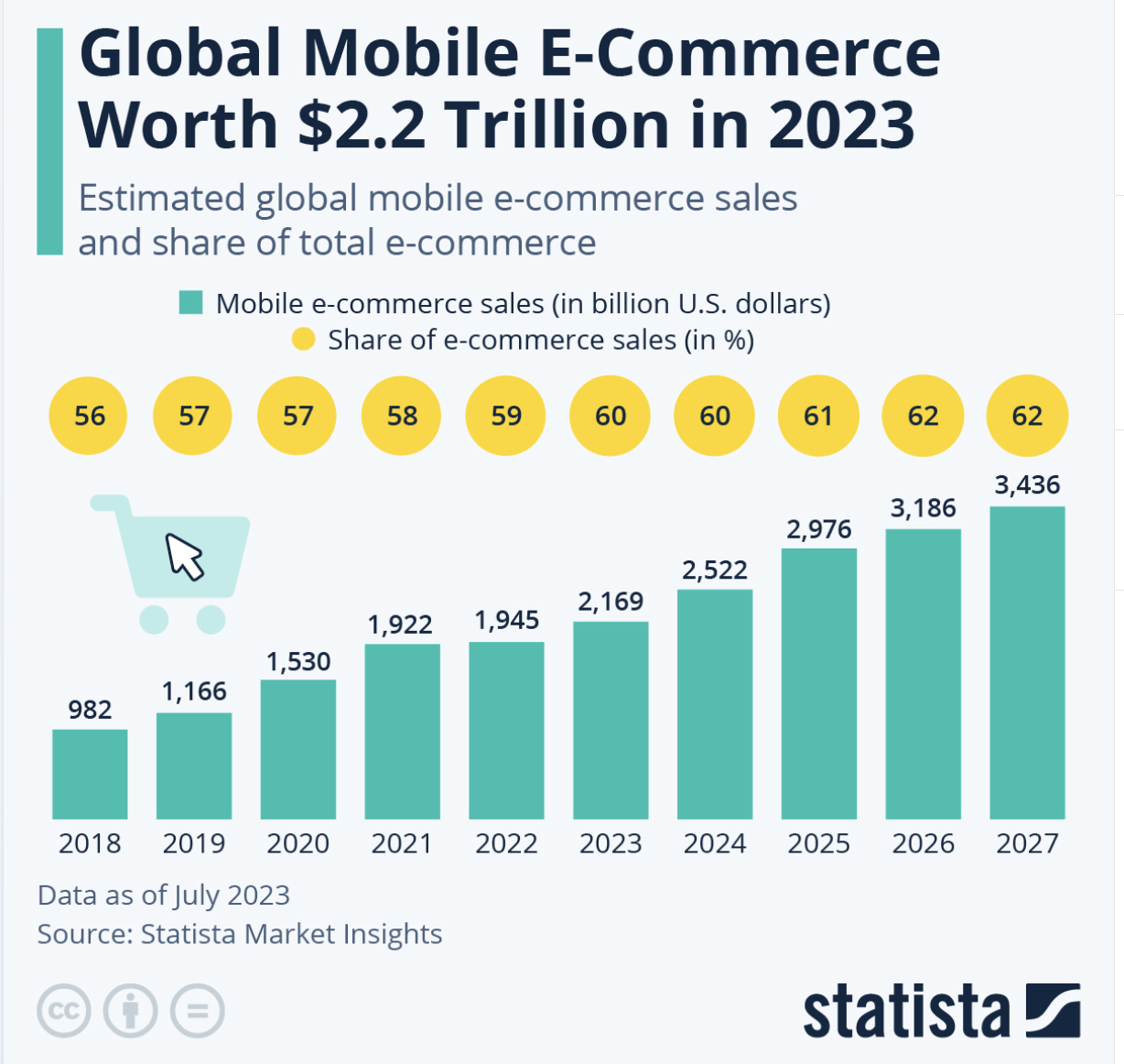
If that doesn't make your head spin, consider this monetary tidbit – Statista has shown that mobile eCommerce reached $2.2 trillion in 2023 and now makes up 60% of all eCommerce sales around the world.
That’s a lot of potential customers!

But a truly successful eCommerce experience doesn't end with big numbers; it's also about crafting an alluring digital landscape.
Regardless of the platform you're using—be it WordPress or something else entirely—there's a rich tapestry of design templates and themes at your disposal.
They're your toolkit for whipping up a visually captivating mobile store because, especially online, first impressions can be lasting ones.
So, how can you tap into this growing mobile usage and make your site more appealing?
10 Common Reasons For Slow Mobile Performance On WordPress
- Unoptimized Images: Large image files can slow down loading times, especially on mobile devices with limited bandwidth.
- Excessive Use of Plugins: Using too many plugins, or poorly coded ones, can lead to increased loading times and performance issues.
- Poor Hosting Service: Low-quality hosting can result in slow server response times, affecting overall site performance.
- Unoptimized Themes: Themes that are not well-coded or are feature-heavy can slow down your site, particularly on mobile devices.
- Lack of Caching: Without proper caching mechanisms, your website has to reload entirely every time it's accessed, leading to slower performance.
- Not Using a Content Delivery Network (CDN): Without a CDN, content delivery can be slower, especially to users far from the server location.
- Heavy Use of JavaScript and CSS: Overuse or unoptimized JavaScript and CSS files can make your website sluggish on mobile devices.
- Unoptimized Database: A cluttered or unoptimized database can slow down website queries and overall performance.
- External Scripts: Relying heavily on external scripts like ads, font loaders, or analytics can slow down your site, as it depends on third-party servers.
First Steps Into Optimizing Your Mobile Website on WordPress
Our first steps focus on creating a welcoming, easy-to-navigate mobile space that feels like the right place for every visitor.
Let's explore the foundational elements of satisfying experiences on smaller screens:
1. Analyze Your Current Mobile Performance
Before we dive into revamping, understand your mobile site’s current usability status. Check the speed, accessibility, and overall user experience, aiming to make your mobile site quick, sharp, and smooth to use.
Your website is often the first interaction potential customers have with your brand. Make sure it performs seamlessly across devices, especially in a mobile-centric world. Google PageSpeed Insights (PSI) is your go-to tool for gauging and enhancing your website's performance on mobile platforms.
At the heart of the PSI report lies the Core Web Vitals - a set of metrics that helps in understanding the user experience on your site.
These vitals are:
All of the above are the most important Core Web Vitals and your yardsticks for performance, responsiveness, and visual stability.
Achieving the threshold values of LCP (<2.5s), INP (<200ms), and CLS (<0.1) is not just about ticking Google's boxes; it's about delivering a user experience that's smooth, engaging, and frustration-free in the real world.
The genius of PSI is in its ability to provide both Field and Lab Data, offering a well-rounded perspective on your site's performance. While Field Data provides real-world user experience metrics, Lab Data aids in diagnosing performance issues in a controlled environment.

This balance helps in not only identifying problems but also understanding them in a real-world context, so you can craft solutions that are both practical and effective.
On mobile, the focus metrics are the same, but the attention to detail is crucial given the varying network conditions and device capabilities. Fixing the failed Core Web Vitals assessment is your ticket to a user base that stays, engages, and converts.

Beyond these metrics, PSI presents a goldmine of information in its Diagnostics and Opportunities sections. Whether it's image optimization, efficient loading, or caching enhancements, the suggestions here are your checklist for a mobile-optimized site.
Now, when it comes to ensuring mobile-friendliness, Google’s Mobile-Friendly Test coupled with PSI, emerges as the dynamic duo. The former gives you a straightforward verdict on your site's mobile compatibility, while PSI dives deep into the performance metrics, offering a comprehensive understanding and actionable steps towards creating a mobile experience that not only retains but delights.
2. Enhance Mobile User Experience (UX)
Imagine your website is like a helpful guide – it directs and gives a clear picture to everyone who visits it on their phones.
Creating a friendly, easy-to-use, and valuable user experience isn’t just nice to have; it's key to keeping people happy and coming back.
The key UX elements you'll want to focus on are:
- Excellent loading speed: A fast loading speed shows visitors right off the bat that you value their time. It's more than just a waiting game; it's about creating a smooth, enjoyable browsing experience that holds their attention from the moment they land on your site to when they bid you goodbye. Ideally, the page should load in 2 seconds.
- Simple access: Scrolling should be a breeze, and all clickable elements should respond without a lag. If you're running an eCommerce site, simplify the checkout process. No one wants to fill out a 10-field form on mobile. Use autofill options where you can and allow guest checkouts.
- Clear information: Your text should be concise yet informative. No one wants to read a novel on a 6-inch screen. Make your headlines snappy, your paragraphs short, and your message clear. A user should get an idea of what you're offering within seconds.
- Easy navigation: Consider this as your website’s GPS. Your menus should be straightforward, and the path to important pages like 'Contact,' 'Shop,' or 'Services' should be clearly visible. Keep buttons large enough to be tapped easily on a small screen, and use collapsible menus to save space.
Improving Mobile Performance On WordPress (4 Key Strategies)
Now, let’s visit the backend and see what we need to implement or adjust. Pay close attention to the specific steps you need to take.
1. Implement A Responsive Design
A responsive design acts as the cornerstone to make sure that your website gracefully adapts to various screen sizes, offering an aesthetic and functional interface across devices.

Image source: uxpin.com
Choosing themes like Astra, Divi, and OceanWP to be mobile-friendly right from the get-go. When selecting a theme, look for the tag that says "Responsive Layout" or "Mobile-Optimized," and you'll be off to a great start.
To enhance the user experience further, use NitroPack to finetune your site's speed and performance, ensuring that the responsive layout is complemented with swift page loads.
2. Optimize Image & Media
Image optimization plays a pivotal role in balancing visual appeal with loading speed. Large, unoptimized images could spell doom, drastically slowing down page loads, whereas properly compressed and formatted images ensure a visual treat without compromising on speed.
Leverage techniques like:
- Image Compression: Reduce file sizes without compromising quality. Tools like Photoshop, TinyPNG, or online services like ImageOptim can compress images effectively.
- Proper Next-Gen Image Formats: Choose the right format for your images. JPEGs are great for photographs, PNGs for transparent images or those requiring higher detail, and SVGs for vector graphics.
- Resize Images: Scale images to the required dimensions. Large images can slow down loading times, so adjust them to fit the display size they'll be viewed on.
- Implement Adaptive Images: Use srcset elements to serve different image sizes based on the user's device and screen size. This helps in delivering appropriately sized images for different devices.
- Image Caching: Leverage browser caching for images to reduce server load and improve load times for returning visitors.
3. Backend Performance Optimization
Venturing behind the scenes, back-end performance optimization unveils a realm where every bit of code, every font, and every third-party script plays a crucial role in the larger narrative of mobile optimization.
3.1. Caching Techniques
Caching involves storing frequently accessed data in a readily accessible location, aiding faster load times and enhancing user experiences by reducing server requests and minimizing latency.
Techniques such as browser caching, CDN caching, and server-side caching play pivotal roles:
- Browser caching stores resources locally for faster retrieval
- CDN caching distributes content globally to reduce latency by serving data from closer geographical locations
- Server-side caching stores frequently accessed data in memory or a separate cache for quicker access.
This approach minimizes the need for repeated requests to the server, speeds up content delivery, and conserves bandwidth. Ultimately, caching optimizes performance by offering quicker access to pre-stored data, resulting in smoother, faster, and more responsive browsing experiences for users.
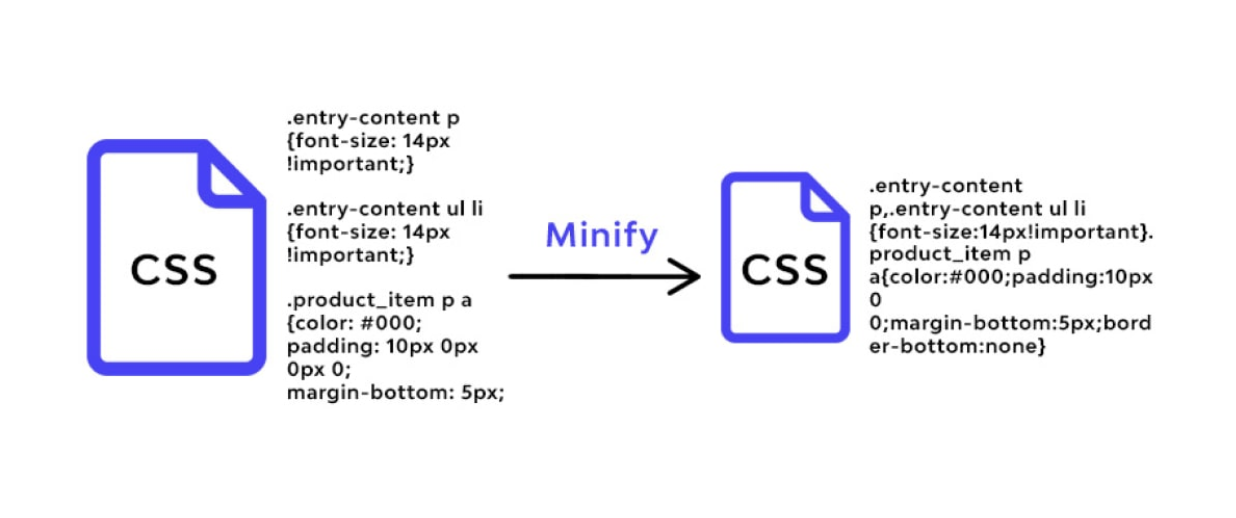
3.2. Compression and Minification
Code compression refers to the process of reducing the size of CSS, JavaScript, and HTML files used in web development. This technique aims to minimize the file size by removing unnecessary characters, spaces, comments, and redundant code without altering the code's functionality.

Employing compression algorithms like Gzip or Brotli significantly reduces the overall size of these files, making them lighter and faster to load for users accessing the website. Gzip and Brotli are popular compression methods that efficiently compress files on the server side before transmitting them to the user's browser.
Smaller file sizes mean quicker downloads, reduced bandwidth usage, and faster rendering times, ultimately enhancing website performance and user experience by delivering content more swiftly and efficiently.
3.3. Deferring & Lazy Loading
Deferring the loading of non-essential JavaScript involves delaying the retrieval and execution of less critical scripts until after the critical content has loaded. This prevents these scripts from blocking the initial rendering of the page, allowing the crucial components to display quickly.
On the other hand, lazy loading, applied to images and iframes, means these elements are loaded only when they are about to enter the user's viewport or when specifically requested rather than all at once during the initial page load. This optimizes the loading process by prioritizing what's immediately needed, reducing unnecessary data transfer, and enhancing the user experience.
This strategy of deferring and lazy loading ensures that users access essential content swiftly, creating the perception of a faster, more responsive website while efficiently managing resources for a smoother browsing experience.
3.4. Using Resource Hints (Preload, Prefetch, Preconnect)
Preloading involves anticipating the need for essential resources by initiating their retrieval before they are explicitly requested. By doing so, critical assets such as stylesheets, scripts, or fonts are fetched in advance during the initial page load, ensuring they are readily available when required.
This proactive strategy significantly reduces latency when these resources are later accessed, enhancing the responsiveness and speed of the website.
Prefetching, on the other hand, goes a step further by fetching resources that might be needed for future navigation, such as links to the next pages or content in the background. This anticipatory fetching preloads resources that the user might access, optimizing the user experience by reducing wait times when transitioning between pages or accessing subsequent content.
Both preloading and prefetching work in tandem to create a more seamless browsing experience, ensuring that critical resources are readily accessible and minimizing delays in content delivery.
3.5. Managing Third-Party Scripts
Exercise caution with third-party scripts. Too many can bloat your site and slow down page load times. Prioritize essential scripts and consider asynchronous loading to maintain a brisk, breezy mobile user experience.
Through these measures, you don't just keep up with the expectations of your mobile audience; you exceed them, creating a mobile environment that's a pleasure to navigate, engendering loyalty, and encouraging repeat visits.
4. Consider Setting Up a Web Performance Budget
A web performance budget is a predefined set of limits or constraints regarding various performance metrics that a website should adhere to. It helps maintain a certain level of performance, ensuring that the site loads quickly, is responsive, and provides a smooth user experience.
By defining critical performance metrics for your website and establishing thresholds for them, you create a sustainable framework to continuously optimize your website's performance, ensuring it meets user expectations for speed and responsiveness.
Bonus Tips To Consider for Better Mobile Performance on WordPress
1. Leverage Mobile SEO Strategies
SEO isn’t the same for everyone; doing WordPress SEO for mobile has its special rules and tricks to make search engines happy. From using local SEO strategies to making sure your mobile site is just right for people's searches, your mobile site has to say the right things to both people and search engines.
For instance, if you're targeting local SEO for pre-workout supplements, your article could be titled "Best Pre-Workout Supplements in [Your City's Name] (2025)." Within the article, you'd include specific local information:
"Looking for the best pre-workout in [New York]? Head to 'Wellness Emporium'. They stock 'Muscle Igniter,' a top-rated supplement locally produced in this area." By mentioning specific local names like the store, street, and area, you boost your article's local SEO, making it more likely to show up in local searches.
Similarly, consider voice searches, which are becoming more popular because of smart speakers and voice assistants like Siri and Google Assistant.
Rather than relying solely on short-tail keywords like "medical alert system," adapt to longer, more conversational phrases like "Where can I find reliable medical alert systems?" If your page is optimized for this, it could appear when someone uses voice search.
2. Implement Accelerated Mobile Pages (AMP)
Zipping through content with ease and lightning speed is what AMP brings to your mobile site. It's like turning your content into a high-speed train so visitors get where they need to go (or read!) without any delay or tricky elements slowing them down.
Google's AMP accomplishes this by offering your website a streamlined version that essentially cuts the fluff, focusing only on delivering the essential info without making the user wait. To implement AMP on your WordPress site, you don't have to be a tech wizard. Simply navigate to the plugin area and search for an AMP plugin.

Once activated, the plugin will automatically generate AMP-compatible versions of your existing posts, making your site fast for mobile users.
3. Consider Progressive Web App (PWA)
Imagine your website acting like a quick and easy app, letting people use it offline, sending them push notifications, and giving them an app-like experience without downloading anything.
Say hello to PWAs, where your website mixes things up between being a site and an app, offering both the best parts.
They load like regular web pages but provide functionalities like offline use and push notifications. The experience is so smooth your visitors won't even realize they're not using an app.
For WordPress users, transforming your website into a PWA is as simple as installing a plugin like 'Super Progressive Web Apps' or 'PWA for WP & AMP.' Once activated, the plugin will guide you through the configuration process and help you create a top-tier user experience both on the web and app platforms.
Optimizing Your Mobile Website on WordPress with NitroPack
If you don't have the time and resources to improve the performance and speed of your website on mobile, you can turn to an all-in-one WordPress plugin like NitroPack.
Lightweight and packed with 35+ advanced features, NitroPack optimizes all your website resources automatically to go from slow to zooming. The way it does that is by specifically focusing on improving Core Web Vitals according to the latest Google requirements with powerful optimization stacks like:
- Caching: NitroPack implements advanced caching techniques, including browser caching and server-side caching, to store and deliver optimized versions of your website's content quickly to users' devices.
- Image Optimization: It compresses and optimizes images to reduce their file sizes without compromising quality, ensuring faster loading times on mobile devices where bandwidth and data usage are crucial considerations.
- Lazy Loading: NitroPack employs lazy loading techniques for images, ensuring that images are loaded only when they are about to be viewed by the user, thus saving bandwidth and reducing initial page load times.
- Minification and Compression: The plugin minifies and compresses CSS, JavaScript, and HTML files, reducing their sizes and enabling faster downloads on mobile devices with limited bandwidth and slower connections.
- CDN Integration: It integrates with Content Delivery Networks (CDNs) to serve cached content from servers closer to the user's geographical location, reducing latency and improving mobile load times.
- Font Optimization: NitroPack employs techniques like preloading and subsetting fonts to ensure they are fetched early and as lean as possible, reducing latency in displaying text content on the site.
By implementing these optimizations, NitroPack aims to significantly enhance the mobile browsing experience for WordPress websites, offering faster load times, reduced data usage, and improved overall performance on smaller screens.
Wrap It Up
By harnessing these strategies, you’re not just keeping pace; you’re bounding ahead in the mobile experience arena.
Remember, the goal isn't just to make your site mobile-friendly but to create an experience so seamless and enjoyable that your visitors can't help but come back.