TL;DR: To reduce initial server response time, upgrade hosting plans, optimize server configurations, and minimize HTTP requests. Compress files, enable browser caching, and utilize CDNs. Implement server-side caching, optimize databases, and streamline scripts.
Improving your site’s load time by just a tenth of a second improves page views by 7-8% and can improve ecommerce spend by 10%.
So, where do you start?
The key is to reduce the initial server response time. The server is the computer that sends web pages, images, and other resources to the user’s device. If that’s slow, any other work you do to improve the site will have little to no benefit.
With that in mind, let’s cover ten actionable tips to make sure you’re serving your site to users as soon as they ask for it.
What is Server Response Time?
Whenever someone accesses your website through a browser, that browser will send a “request” to your website’s server. It’s asking the server to retrieve the files it needs—such as HTML, CSS, JavaScript, and font files—in order to render the webpage for the user.
Server response time, then, is the time it takes for your server to respond to the request, whether it’s being asked to load a web page or process a database query. It’s also known as “time to first byte” or TTFB, which measures in milliseconds how long it takes for the first file to load from the server.
Why is Server Response Time Important?
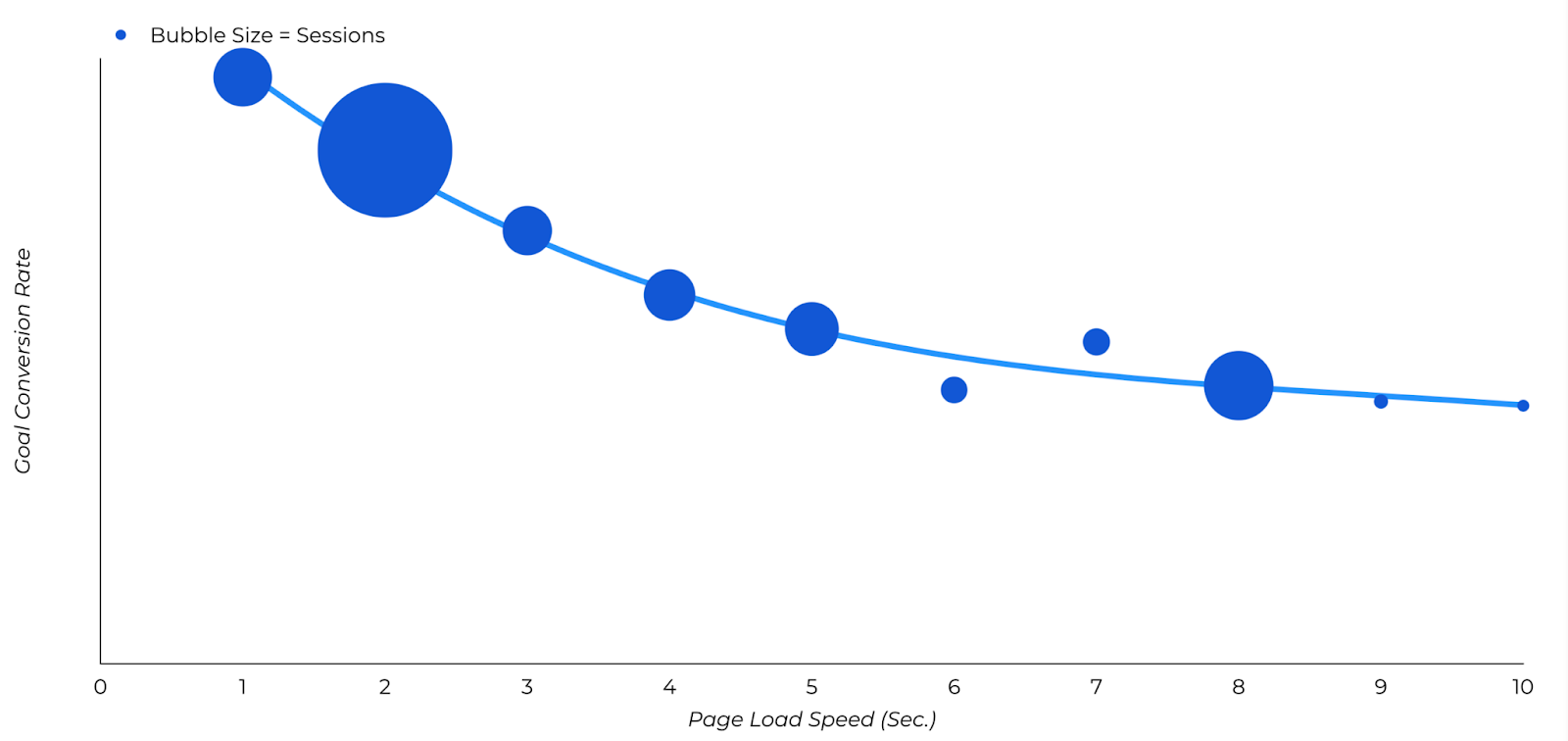
The faster the response, the quicker the page will load. And as we all know, page speed can make the difference between a potential customer engaging with your site or navigating away from it.
One study found that sites with a load time of one second had a conversion rate five times higher than sites that took ten seconds to load.

Improving your initial server response time has other benefits, like:
- Improving your site’s overall user experience.
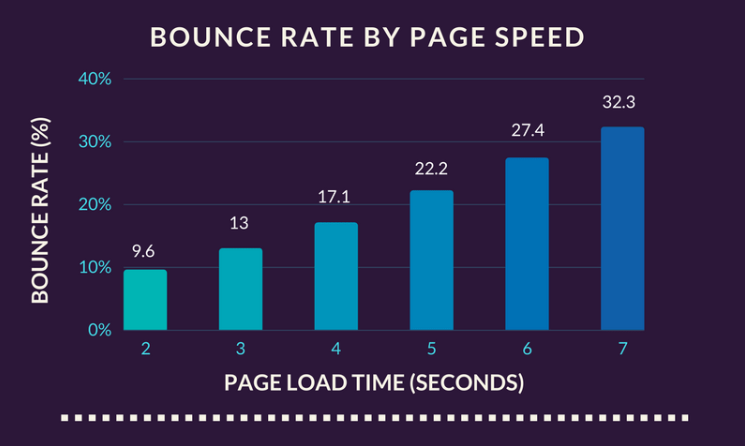
- Reducing bounce rate.
- Boosting your ranking on search engine results pages.
What is a Good Server Response Time?
Server performance is measured in milliseconds with Time to First Byte (TTFB). When you use Google’s PageSpeed Insights or a similar tool to measure the speed of your website, it will give you the TTFB as well as other user experience metrics.
According to Google:
- A response time of 100ms or lower is ideal.
- A response time of 200ms or lower is great.
- Anything below 500ms is acceptable.
- Anything above 500ms, or half a second, is a problem

What Causes Slow Server Response Time?
There are many factors that negatively affect server response time. For example, unreliable hosting, network congestion, and poor internet connectivity can all cause server response latency or even server crashes.
Here are a few more examples:
- Not using compression for images and videos
- Unoptimized web fonts
- Unnecessary programs, apps, or plugins
- Too many redirects leading to extra HTTP requests.
10 Ways to Reduce Initial Server Response Time On Your Site
You can calculate server performance with tools such as Google PageSpeed Insights, GTMetrix, or WebPageTest. Once you’re measuring performance, you can implement any one of these tips to reduce initial server response time.
1. Align business goals with server response time metrics
As we mentioned, server response time has a huge effect on your website’s UX, which in turn has an impact on traffic and revenue.
So, apart from lab metrics like TTFB, it’s important to consider your key business metrics like conversions and sales numbers, as well as performance metrics like:
To make sure your server response time goals are also aligning with your overall business aims, start by combining data from multiple sources. This should include sources such as your CRM software, Google Analytics, and Google PageSpeed insights.
By aligning this data, you can begin to see the connections between your revenue, customer experience, and site performance and how they impact your business goals–helping you to identify and focus on the key server response metrics for your business.
A good example of this would be the combined goal of improving your server response time to increase subscriptions to your SaaS product. You would look at your customer journey, identify the pages that have high bounce rates or poor performance, and look at what metrics need to be improved.

In doing so, you’ll begin to boost your SERP ranking, reduce bounce rate, and create a better user experience. Contributing to your overall goal of increasing subscriptions.
2. Identify the common factors that affect the server’s performance
If your initial server response time is too high, there’s likely to be a simple explanation—poor performance is usually caused by a common problem. Maybe you haven’t compressed the images and videos on your site.
Or, possibly, you’re not using the latest version of PHP scripting language. You might even have too many JavaScript files that generate excessive HTTP requests.
If you’re using PageSpeed Insights to measure performance, many of these common issues are highlighted further down in the report.

3. Optimize server hardware components for improved performance
Server hardware is made up of several components, all of which need to work efficiently for reliable performance. If you have a good hosting provider, they should give you powerful hardware architecture and robust infrastructure, whereas those using legacy hardware will generate slower response times.
You should also optimize your CPU (Central Processing Unit), RAM (Random Access Memory), and disk space.
Some approaches to try here include:
- Using lightweight server software like Nginx rather than Apache
- Using PHP FastCGI Process Manager, which can improve PHP’s performance
- Installing and configuring a local DNS cache
- If you’re using WordPress, check for unnecessary plugins and deactivate them
Faster CPU and increased RAM will be able to handle more requests and reduce response time. Hard disk drives (HDD) are gradually being replaced by Solid State Drives (SSD), which are much faster in terms of read and write speeds.
4. Re-evaluate and adjust your tech stack
Third-party scripts are a must for a functional, modern website. They are also a common culprit for website bloating and potential issues with initial loading times.
Revisit your tech stack and evaluate which functionalities are essential and which are no longer relevant to the goals of your website. For example, ask yourself:
- What tools can you not live without?
- What are your current needs, and how are they likely to evolve over time?
- How scalable is your solution?
- Which integrations are business-critical?
Don’t be afraid to call in third-party expertise. Hired consultants can bring ideas to the table you might not have considered.
This process doesn’t just apply to your website; the same goes for the rest of your business software stack. Whether it’s task management software or a meeting booking app, choose reliable vendors and plugins designed for long-term high performance.
Remember to review and update regularly across the board. Find better alternatives for third-party solutions that harm your loading times, and completely remove the solutions that don't serve their purpose any longer.
5. Use caching techniques to reduce initial server response time
Caching means that the server stores copies of each web page in its virtual memory or on the local hard drive. That way, the visitor’s browser doesn’t have to request files or load content on every visit.
Deploying caching is especially useful if your website uses a content management system (CMS) with dynamically generated pages. Dynamic page delivery ramps up response time because the server has to access the database every time the page loads. You can use tools like Varnish to cache pages in virtual memory to address this issue.
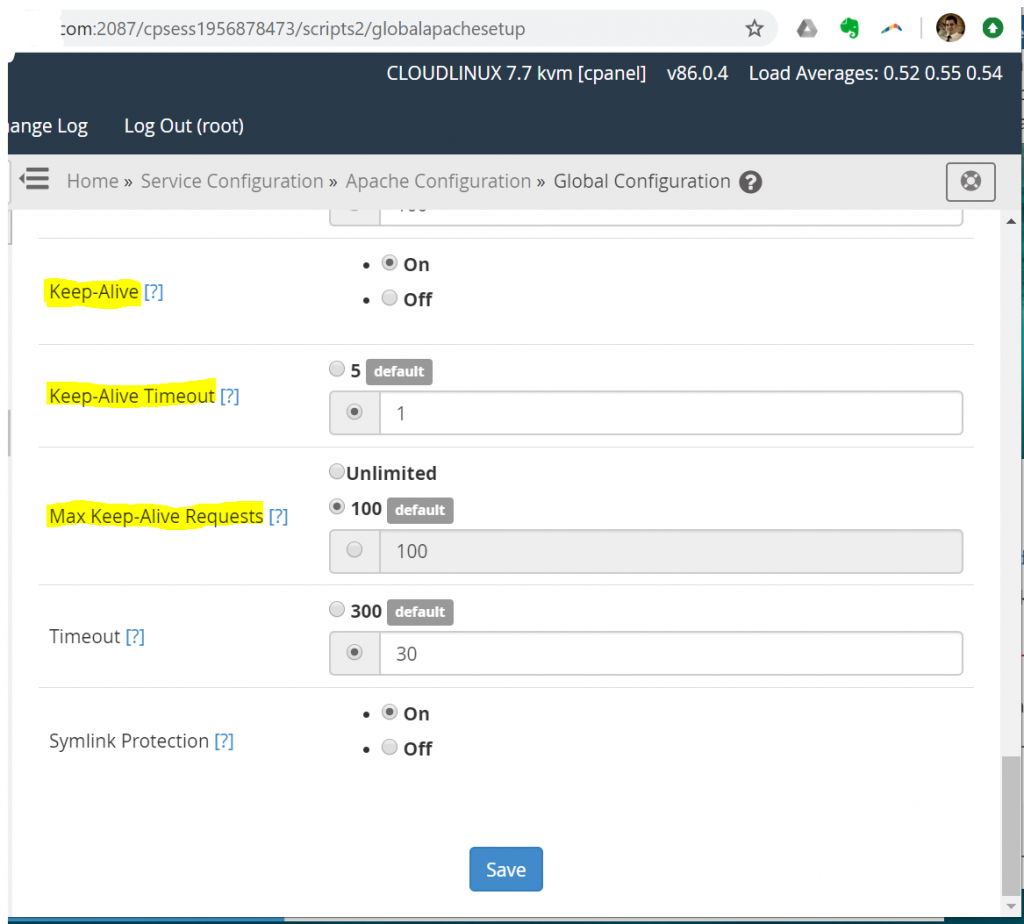
You can also use a “Keep-Alive” setting in Apache in which the server maintains a connection with the browser for a set period of time (the “timeout”) while the user is browsing, so it doesn’t have to open so many new connections.

Be careful how you implement this, though; if you set the timeout counter too high, the server connection will be idle for too long while it waits for new instructions from the browser, leading to a surge in RAM usage overall and a higher risk of the server crashing. One second is generally the optimal choice for the timeout setting.
As an alternative, you could try “prefetching” technology. This uses browsing behavior to predict which resources a user will request next and preload them into the cache.
6. Optimize data query for a faster retrieval process
Over time, an accumulation of data means the server responds less quickly to queries.
Servers use database tables to store content, including page information and user-generated content. The data is frequently written and deleted, allowing gaps or “fragments” to develop. To improve retrieval times, you can remove or merge these gaps in a process called “defragmentation”.
Opinions vary about whether you should defragment servers or not.
While it used to be standard practice, many administrators now find that the speed gains aren’t generally worth the hit to performance that happens while the process is running. What’s more, it’s not recommended to defragment modern SSDs, since doing so can cause more problems than it solves.

Another option is to implement a Content Delivery Network (CDN), which uses a distributed set of servers to deliver website files from the server geographically closest to each user, reducing response time.
7. Scale your server environment to manage growing traffic
Increased web traffic is great for your business, but it gives your server more work to do.
It’s important to scale the server environment as demand grows so it can handle more users simultaneously—without impairing response time or causing a crash.
There are two ways of scaling your servers: horizontally and vertically. Horizontal scaling means you add more servers, while vertical scaling involves upgrading your existing server with better hardware.
You could also adjust the server settings. For example, you can add a load-balancing component that distributes network traffic across multiple servers so that no single server in the cluster becomes overloaded.
8. Compress images and videos
You’ve probably experienced it yourself: when a site takes a long time to render, you’re most often waiting for the images to show up.
It’s especially bad when you’re shopping online and you’re only waiting to see the product up close. This is why it’s so important to handle images and videos correctly on your own site.
In fact, statistics show that images make up the biggest chunk of HTTP requests made by websites in 2021.

Lossless compression methods are a no-brainer: they reduce the image’s file size without making a noticeable difference to the image’s quality.
Many sites like YouTube or Amazon will load a low-quality version of the content first, then bring in the full-resolution version when it’s ready. If there’s a poor connection between the server and the user, this gives them something to look at while they’re browsing.
Whether it's a smaller website or a dynamic ecommerce site, you’re going to want to upload high-quality photos and optimize them in bulk to save time and resources. A good CDN will compress images and videos for you and then serve the appropriate version to users. Optimization plugins like NitroPack will further apply advanced optimizations like Adaptive Image Sizing, Lazy Loading, and WebP conversion.
9. Optimize web fonts
Web fonts are typefaces that come in files like Web Open Font Format (WOFF). These fonts are designed for digital screens, and the file types are designed for good performance over the web.
Despite that, they can still slow down server response time if they’re not used properly. Some tips for addressing this include:
- If possible, use system fonts that already come installed on the user’s device. This means the font file doesn’t have to travel over the internet at all.
- Only include font weights and styles that your site actually needs. While your site may not display any italicized text, importing the italicized variant of the font still requires it to load.
- Use WOFF2 fonts rather than WOFF fonts where possible. On average, WOFF2 uses even smaller file sizes than WOFF does to get the same results.
- Think about where your fonts are hosted. Depending on your site, it might be better to host the font files on your own server or through a CDN.
As of 2023, you can also leverage an innovative feature like Font Subsetting, which helps render only the characters a page is actually using, dramatically decreasing the font file size and the time it takes for the web page to load.
10. Monitor server performance to establish continuous improvement
Because server response time is so integral to the success of your website, it’s essential that you monitor server performance continuously. Establish set times for running checks, and create a checklist that covers all bases.
This should include:
- Making sure the server has the appropriate capacity to handle a typical load
- Checking disk usage and server resource usage
- Reviewing server logs
- Running a system consistency check
- Replacing any drives that are showing signs of failing
- Installing updates
When you find an issue, address it immediately. You should complete all work within a few days so that your server’s health remains in top condition at all times. Additionally, you can consider setting up a full-fledged web performance budget that addresses all essential performance metrics of your business.
Advanced tips on how to reduce initial server response time in WordPress
WordPress sites are easy to build from the ground up because it’s so convenient to add more and more plugins and extra features.
This is a blessing and a curse.
For one, you’re depending on the developers of those plugins to keep their software up-to-date, performant, and secure. And with more of those resources come more HTTP requests.
How can you enjoy the benefits of WordPress while keeping your server response time fast?
Stay up to date
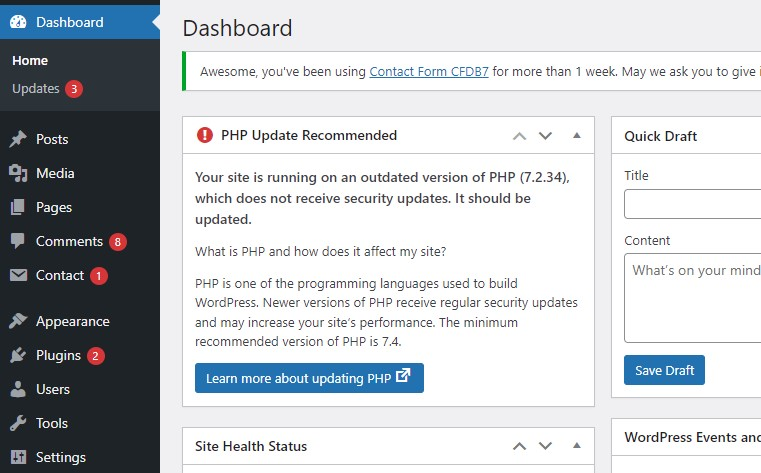
It’s vital that you regularly update plugins, themes, and the WordPress core, to make sure your site is as responsive as possible. WordPress software is written in PHP (an open-source programming language), and you need to keep this updated too.

You can check for available updates by opening your WordPress dashboard and navigating to the Updates page. There may even be a new version of WordPress for you to install.

Upgrade to managed hosting
In shared hosting, resources such as RAM and CPU are divided among multiple websites. That means your site has only a limited amount of RAM and CPU available, which can affect loading and response times. Your server might run slowly because of something that happens on someone else’s website.
Although managed hosting can be a little more expensive, it’s worth doing if you want to improve performance. With managed WordPress hosting, you’ll also benefit from automatic updates and backups.
Make sure you choose a provider that offers:
- 24/7 helpdesk support
- Excellent security features, including malware protection
- Automatic backup
- Security and network infrastructure monitoring (and alerts when needed)
- Fully managed software and hardware maintenance
- Application management
- OS updates and patching
Consider dynamic content (on some pages)
If you’re using dynamic content in WordPress, the content has to be fetched from a database. As we mentioned earlier, this can cause server lag—so it’s best to use caching and a CDN. This will improve your LCP (Largest Contentful Paint) score, which is the time it takes for the primary content element to become visible to the user.
Dynamic content can also cause issues with CLS (Cumulative Layout Shift) when page elements shift around annoyingly while someone’s browsing. To improve visual stability, make sure you allocate appropriate space for dynamic content such as ads or iframes. This means it can’t push other elements around as it loads.
Generally, it's best to exclude pages with dynamic content from optimization to reduce the risk of bad user experience. Always consider how important the dynamic content is to the page and weigh out the pros and cons with the end user in mind.
Look for optimized themes and plugins
Always choose optimized plugins that won’t impact the server response time, and avoid bloating by deactivating and deleting unused plugins. WordPress themes can contain JavaScript and PHP codes, which also need to be optimized. It’s best to check the theme creator’s reputation before going ahead with installation.
WordPress plugins and themes may introduce elements that obstruct rendering, which causes a delay in displaying core content.
Again, you can use a CDN to mitigate this, as well as selecting the right image format and using lossy or lossless compression. But in general, it’s better to be very selective about which plugins you use in the first place.
How Does NitroPack Help Improve Server Response Times?
NitroPack offers a complete site speed optimization service with everything you need to reduce server response times. It has out-of-the-box features, including caching, image optimization, and a global CDN, and automatically optimizes your website with no coding or tech skills required.
The advanced caching mechanism includes smart cache invalidation and automatic cache warmup, as well as device and cookie-aware caching and browser and session-aware caching. NitroPack also carries out HTML, CSS, and JS minification and compression, and DNS prefetching.
NitroPack comes with a full image optimization stack that encompasses lossy and lossless image compression and advanced lazy loading (including background images defined in the CSS). Pre-emptive image sizing, WebP conversion, and adaptive image sizing will also improve server response time.

Wrap It Up
A good server response time is essential for a positive user experience on your website. It’s important to check performance regularly and identify areas for improvement. If you’re experiencing above-average server response times, follow the tips in this post.
To recap, these include:
- Optimizing server hardware and software
- Using page caching
- Optimizing data query
- Scaling your server environment
- Disabling unnecessary plugins and code
- Moving to managed hosting—especially for WordPress sites.
You should soon see your server response times start to fall, leading to lower bounce rates and higher SERP rankings.








